Figma has become one of the most popular design tools among software developers since its launch. It can be attributed to its seamless cloud-based design collaboration and its dedication to improving the workflow of designers. In this article, you will learn how your Figma assets can be incorporated into animated explainer videos and software demos.
Introduction to Figma: Revolutionizing Digital Design

Figma is a cloud-based design and prototyping platform that has taken the world by storm, revolutionizing how designers and developers work together. Its user-friendly interface has made it easy to create stunning work. Figma's platform ensures all team members work with the most current design versions, eliminating version control issues. This means more time for refining, ensuring the final product is of the highest quality.
In addition, Figma offers a wide range of templates and UI assets, making the design process fast and seamless. These customizable templates and assets allow users to create unique elements that meet their needs.
Exporting Assets from Figma: A Look at SVGs and PNGs

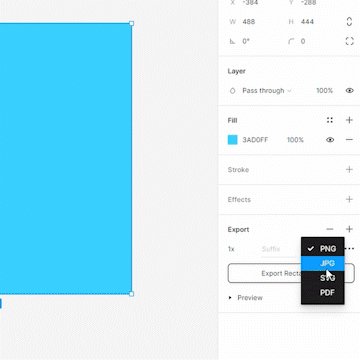
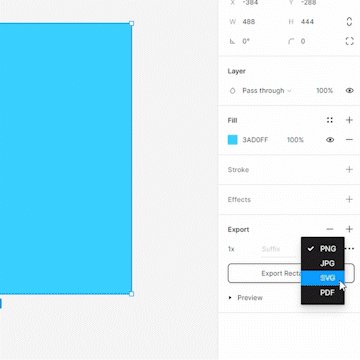
One of the most valuable features of Figma is its ability to export graphics and animations in various formats, such as SVG and PNG.
Scalable Vector Graphics (SVG) is a standard file format for vector graphics. Unlike raster images, SVGs can be scaled up or down without losing quality. They’re perfect for logos, icons, and other graphics that need to be resized frequently.
Conversely, PNG is a raster file format that offers high-quality images for non-vector elements such as photographs. Raster images are made up of pixels, meaning they can become pixelated or blurry when scaled up. PNGs offer a higher quality than other raster formats, such as JPEG.
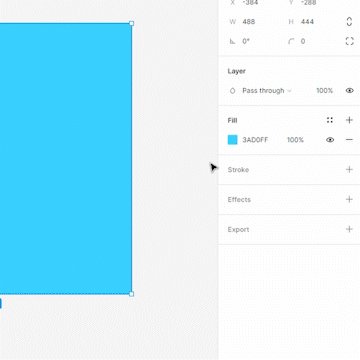
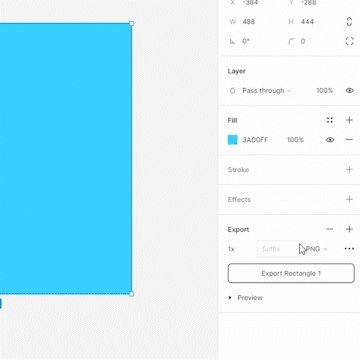
The process of exporting graphics from Figma is seamless. All you need to do is select the frame or element you want to export, select the file extension you require, and click on export! Figma will take care of the rest.
From Figma to Animation
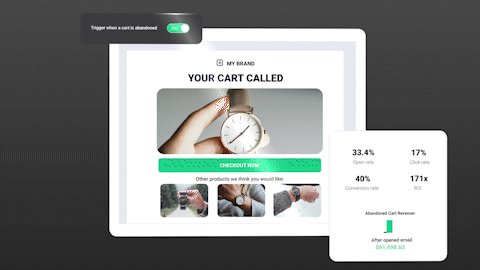
Animation is the secret ingredient that transforms your static Figma creations into dynamic, engaging experiences. How do we transition from Figma to robust animation tools like After Effects or Blender? Why should we consider using pre-existing assets for animation?
The key to understanding the transition lies in the value of continuity. When you design in Figma, you make a multitude of choices, contributing to a unique visual language for your project. By exporting your Figma assets for use in animation programs, you maintain this visual consistency, ensuring your animated content feels like a seamless extension of your original design.

Moving your work from Figma to an animation program might initially seem daunting, but it's a natural progression. Figma is fantastic for crafting and refining your design elements, but to make these elements move and interact, you'll need the capabilities of an animation-focused tool. They can also be incorporated into larger projects like animated explainer videos or software demos. For example, we recently worked on a project with Alpine IQ, where we transformed their Figma boards into dynamic animations for their website. You can read our case study to see how we turned static designs into engaging content
If you choose Adobe After Effects, for instance, your Figma boards form the foundation of your animations. After importing your assets, you start the exciting process of animating - making buttons click, images slide, and text pop.
The Value of Professional Animation
Deciding to integrate animation into your design process is an exciting step forward. But it's equally important to ensure the quality of these animations matches the caliber of your designs. That's where the value of hiring an animation studio comes in.
Animation, particularly in advanced software like After Effects or Blender, is an art form in its own right. It requires not only technical skills but also an understanding of the principles of motion, pacing, and storytelling.
Conclusion
Figma has revolutionized the world of digital design with its cloud-based platform and user-friendly interface, allowing designers to collaborate seamlessly and effectively. Its ability to export assets in various formats such as SVGs and PNGs has streamlined the design process, and its compatibility with software like After Effects or Blender has paved the way for dynamic, engaging, and high-quality explainer videos.
While creating animations may seem daunting at first, it's a natural progression from static design, and the outcome is well worth the effort. However, given the complexity of animation and the need for high-quality output, it may be beneficial to hire a professional animation studio. This ensures your marketing matches the caliber of your designs, ultimately contributing to a robust and holistic digital experience.
Interested in learning more about animation and video marketing? You can sign up for our monthly newsletter here: https://newsletter.purelyimagined.com/signup